How to apply CSS to a form at runtime
Hey! I am running an instance of Decisions v9.3. Is there a way to switch a CSS stylesheet or apply a selector to CSS at runtime to a form? I want to change the form appearance based on what the user selects.
Thanks!
Comments
-
Hello, thanks for reaching out to us through the forum!
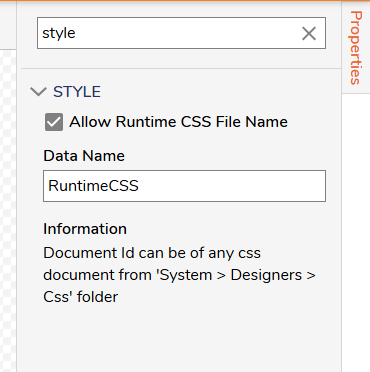
Yes, there is. Allow Runtime CSS is a property in the form itself. After opening the form, click on the whitespace and search for CSS or STYLE. Then, select Allow Runtime CSS File Name and give it a data name. Save the form. Following that, the CSS sheets you'd like to use have to be named in the form input in the flow.
Allow Runtime CSS screenshot in form properties.
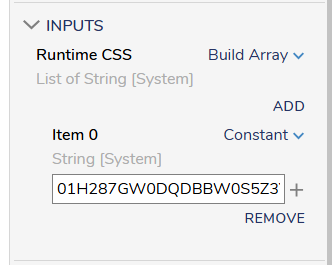
Form Input Example from the flow
With this, you do have to choose all the stylesheets to apply to the form.
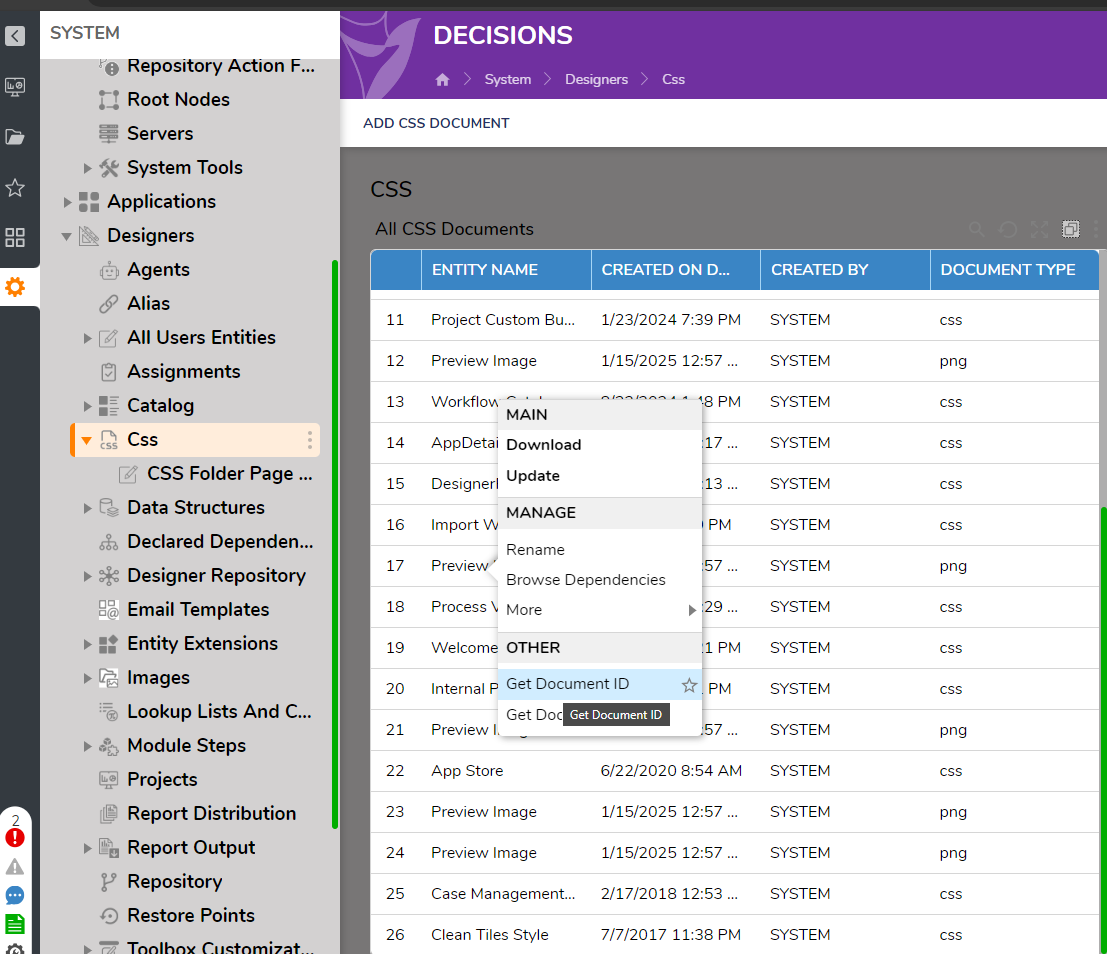
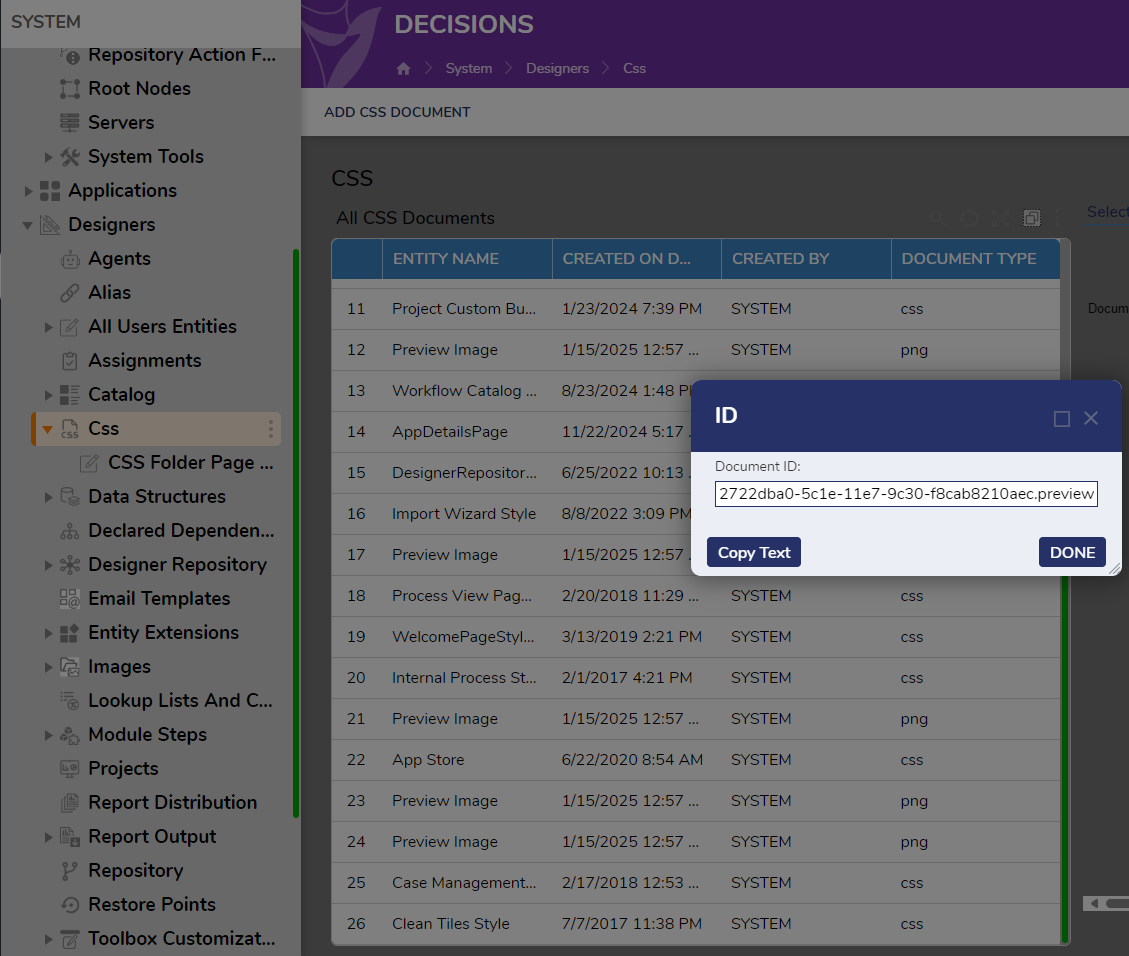
The document ID can be found by going to Settings => Designers => CSS and
then right-clicking on the sheet and select 'Get Document ID'.
Regards,
Andrew | Decisions Support
0
Howdy, Stranger!