CSS style header
Comments
-
Assuming that youve successfully applied CSS to the form overall, youll have to apply the header styles individually.
Somewhere in your CSS file you need a CSS class for headers specifically. Such as:
.MyCSS .CSSHeader {
font: normal 42px/1 Arial, Helvetica, sans-serif;
color: black;
text-align: center;
}Then, when you click on your header in the form, go to View and there should be a CSS class in the dropdown called CSSHeader. Select that one and your header styling will be applied to that element.
0 -
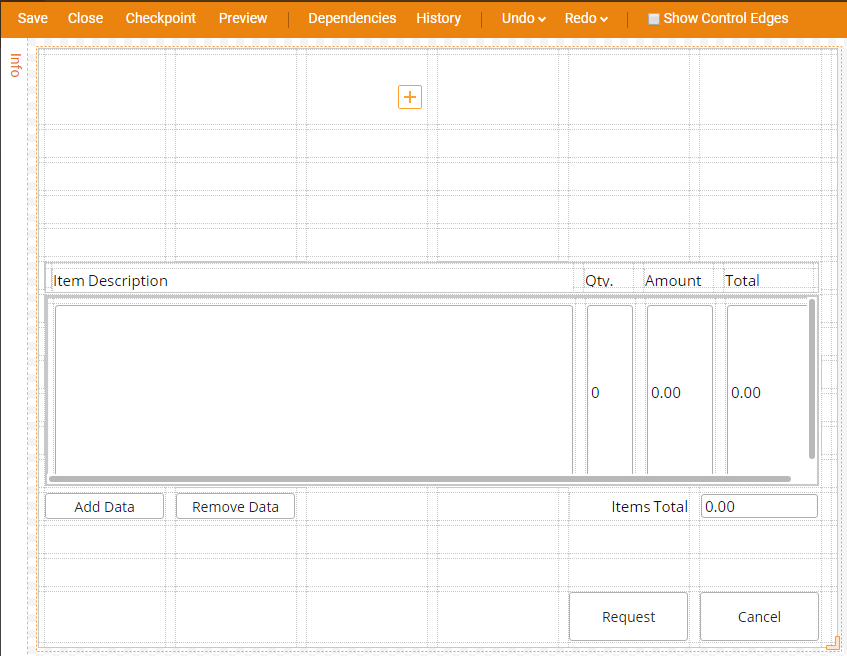
I have created my form using grids. See screenshot below. I later applied a stylesheet to my form. The style I applied includes a header section.
However, the style’s header definition is not getting applied to my form. Other parts of the styles are getting applied but the header is not getting applied. Is there something I need to do for this to happen?
Thanks.
[i]edited by akshada@decisions.com on 4/10/2018[/i]1815