Dynamic Styles for Pages or Advanced Data Grids
I need to change the style selected for a page based on a report dynamically in the flow without having to navigate to a new page since everything else is essentially the same except the number of columns. Can I dynamically change the style to a page using an internal page integration element or can I assign a style to an advance data grid? There is no CSS style option for advanced data grids. Thanks.
Comments
-
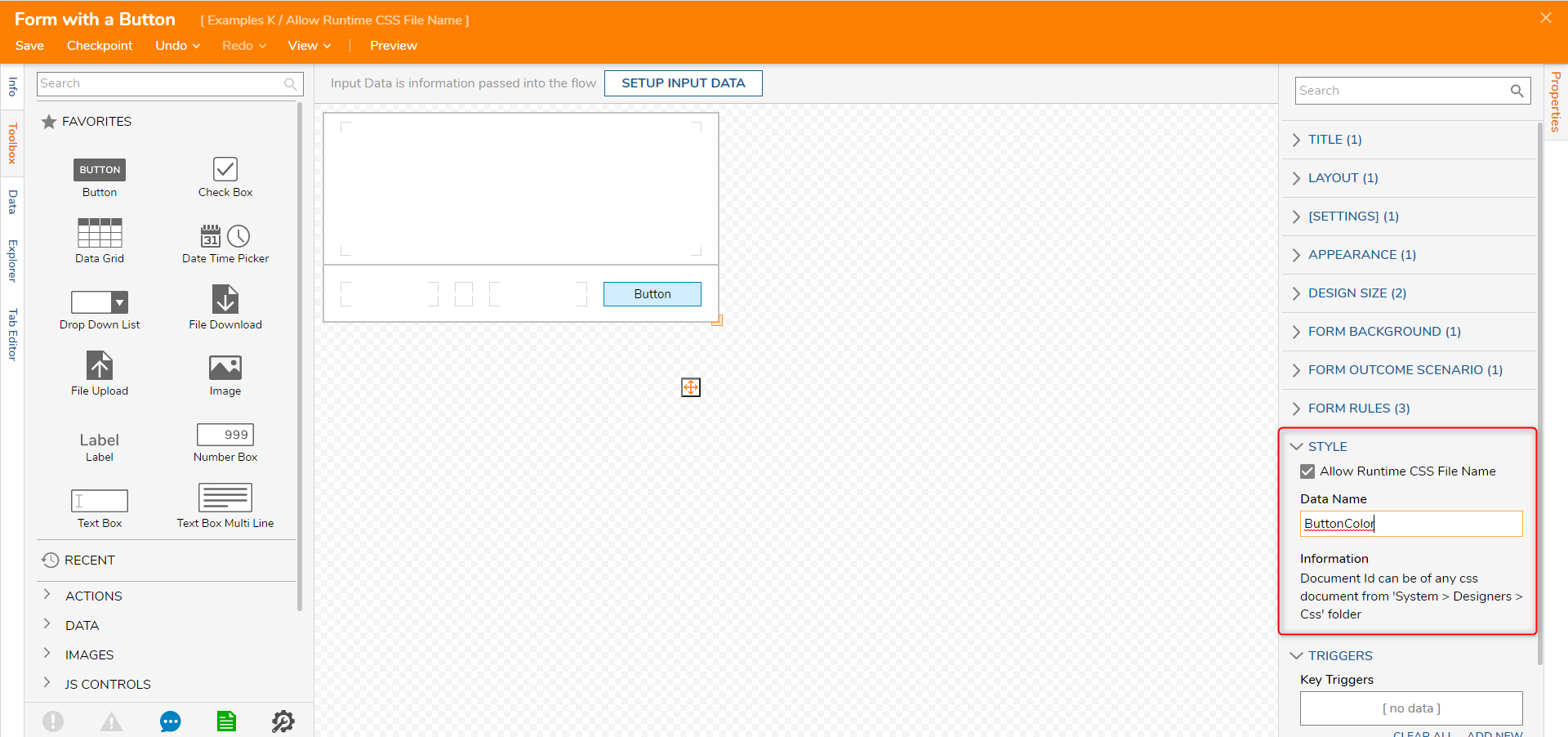
yes, this is possible using the Runtime CSS Selection. This is configured on the sheet properties rather than the control element itself (Click the gray and white grid on the form designer, then select "Properties" on the right).
You will need to use the same CSS selector that your form control is using by default, which can be obtained by pressing "F12" on your keyboard from within Google Chrome with the form displayed, and use the "Select element" tool in the upper left hand corner of this menu, as shown in the screenshot attached.
For an advanced data grid, the CSS selector is ".silver-advanced-data-grid .advanced-data-grid-holder". Linked here also is the documentation: https://documentation.decisions.com/v7/docs/allow-runtime-css-file-name
0
Howdy, Stranger!