Receive list of information and populate individual forms for each list item
Comments
-
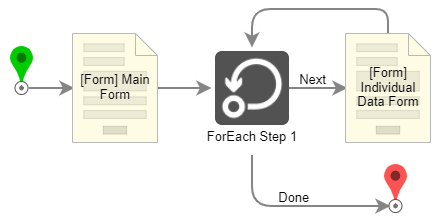
We can get this set up with a data repeater and a for each loop!
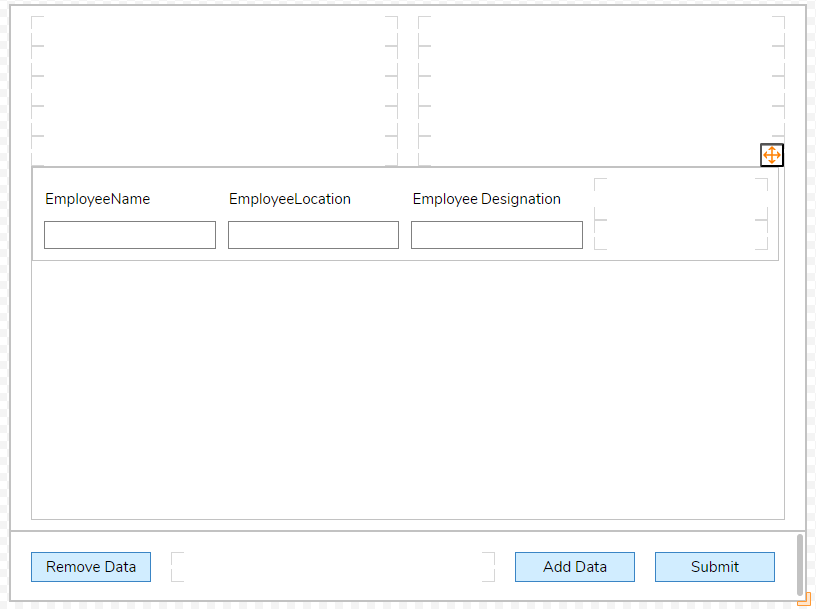
In your Main Form, set up a data repeater with a data repeater add and remove button. For instructions for how to do this, please refer to this documentation: https://documentation.decisions.com/docs/creating-data-repeaters
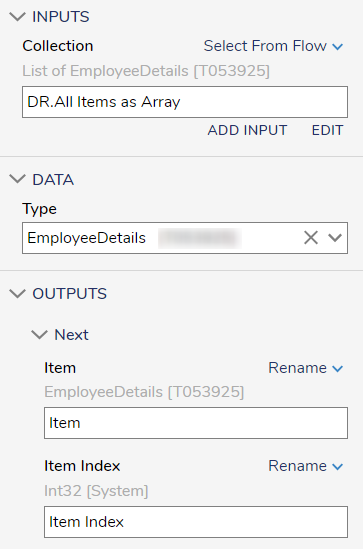
Then in the For Each step, you will want to pass in the list created in the Main Form in as All Items as Array.
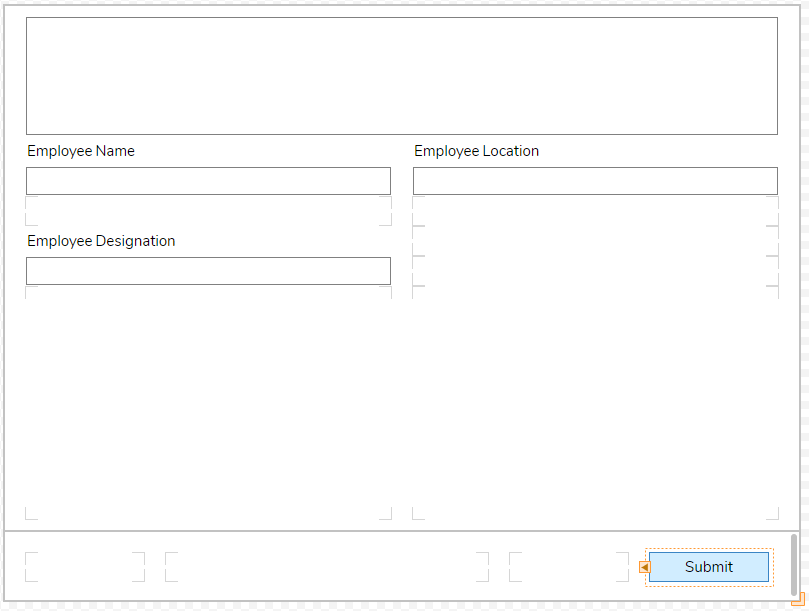
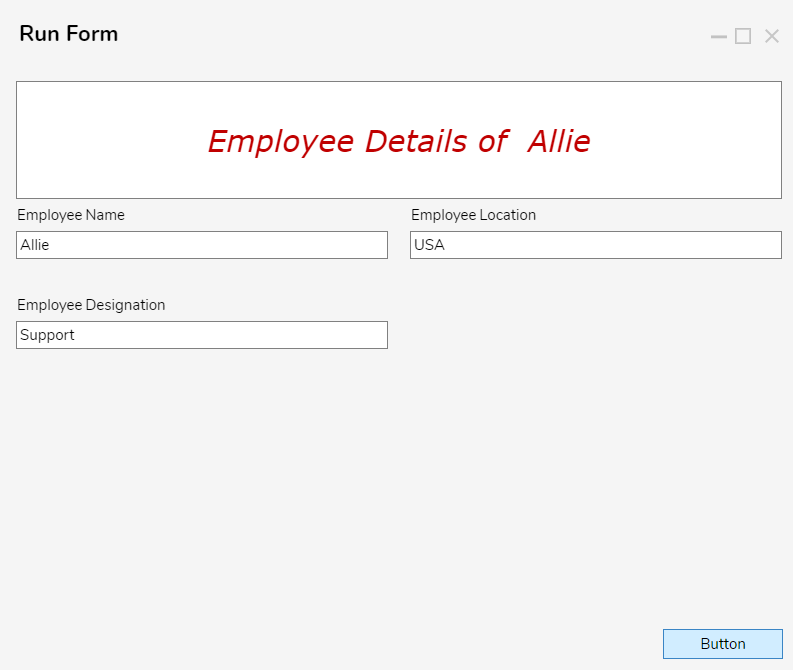
Then for the individual data form, we will want to create a template to show the data we gathered in the main form. For this example, we have the employee name, location, and designation as well as a title for the information we are viewing.
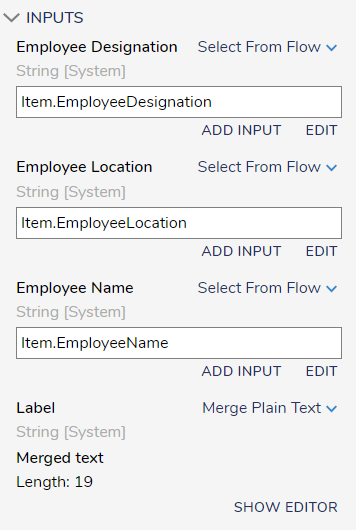
For the text boxes, we will want to pass in the corresponding employee information. For the label, I have created merged text that will display "Employee Details of <Employee Name>" at the top of the form.
Now when the flow is run, the user will be prompted to enter a list of information and they will be shown individual forms with the information they provided.
0
Howdy, Stranger!