Disabling buttons when using a Data Repeater
Assume that I have a data repeater with fields that are required and that need to meet certain validation conditions.
I would like the "Add Data" button to be disabled if the selected item in the Data Repeater has fields that are empty or that do not pass their validation rules.
The idea is to prevent the Users from clicking the Add Data button again before properly completing the item they started working on.
Obviously, the button needs to be re-enabled once the conditions above are no longer met.
How can I do that?
Comments
-
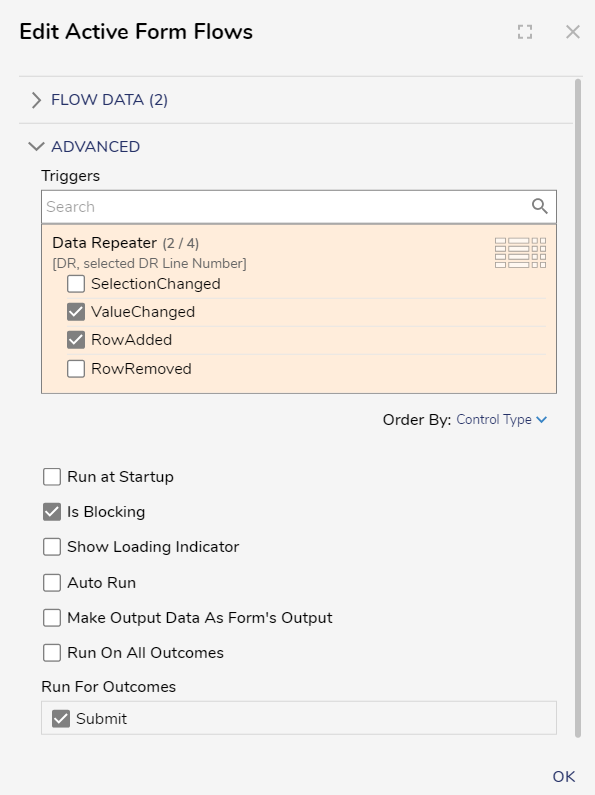
You're going to want to create an Active Form Flow on your parent form that will determine whether or not there is any data inside of all data fields inside of your repeater.
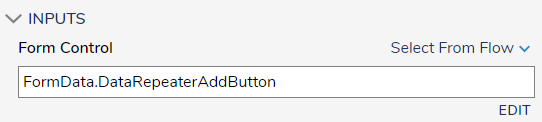
This AFF should run whenever the data repeater changes in any way, and will use the Enable/Disable + Is Empty control steps (which will be point to your Add Data button) based on if every field has been filled out or not.
Set up the AFF to be trigger when values are changed and have it run on submit.
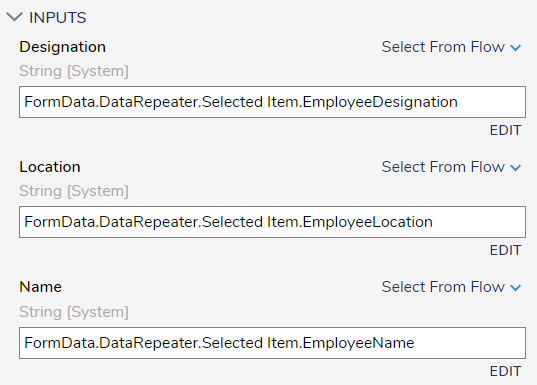
The fields we will want to evaluate are from the Selected Item in the Data Repeater.
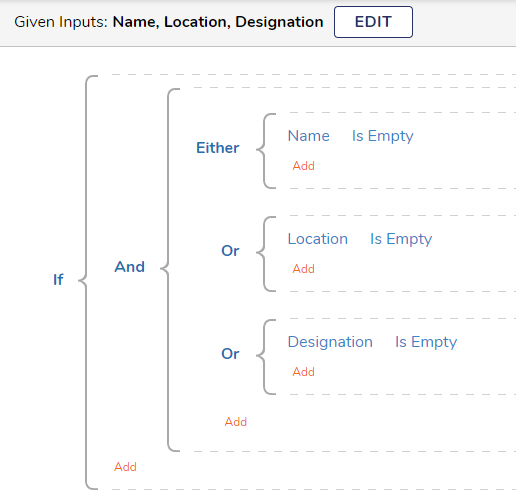
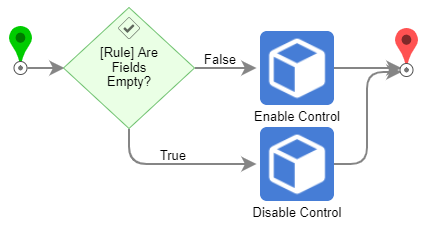
The rule will be set up using an Either/Or Group to return false if any variable is empty.
If false, we will want to enable the Add Data button. If true, we will want to disable the Add Data button.
0
Howdy, Stranger!