Remove Grey Background From Control When Configured With "Initially Enabled" Set To False
How can I remove the grey box in the text box while it still is disabled? See picture.
Comments
-
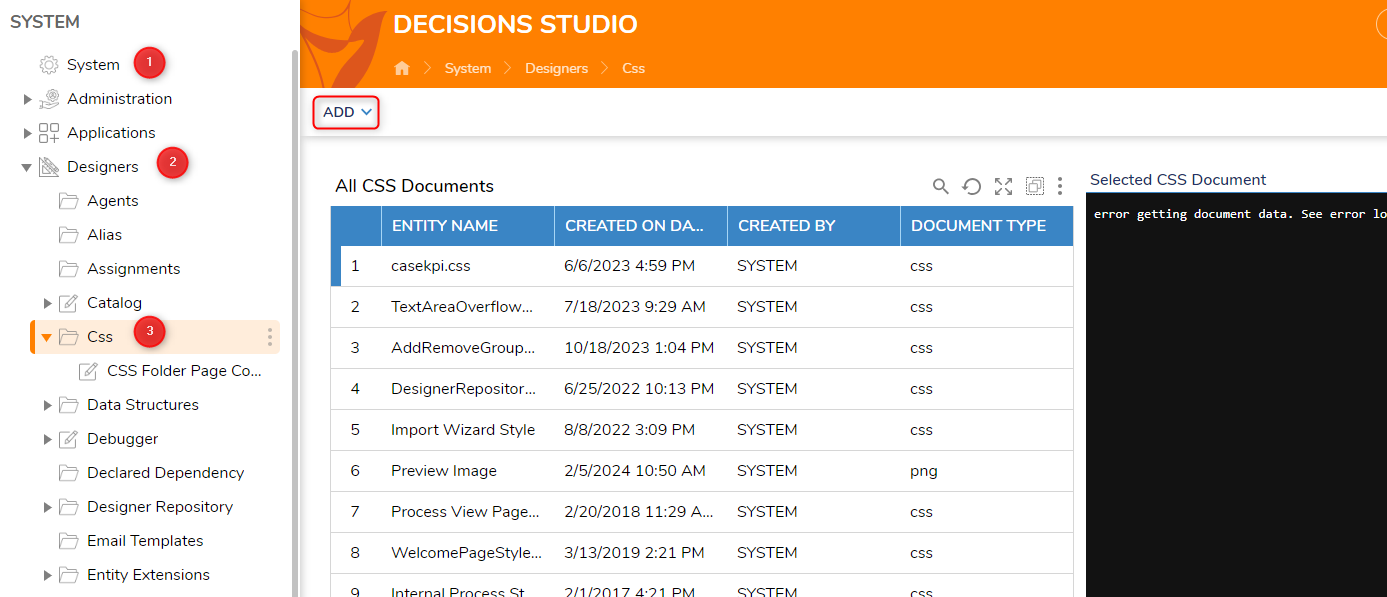
This can be done using CSS to manipulate the way the form is rendered. Please save the attached CSS stylesheet at System > Designers > Css by clicking the ADD button in the Action Bar of the Header. (see picture)
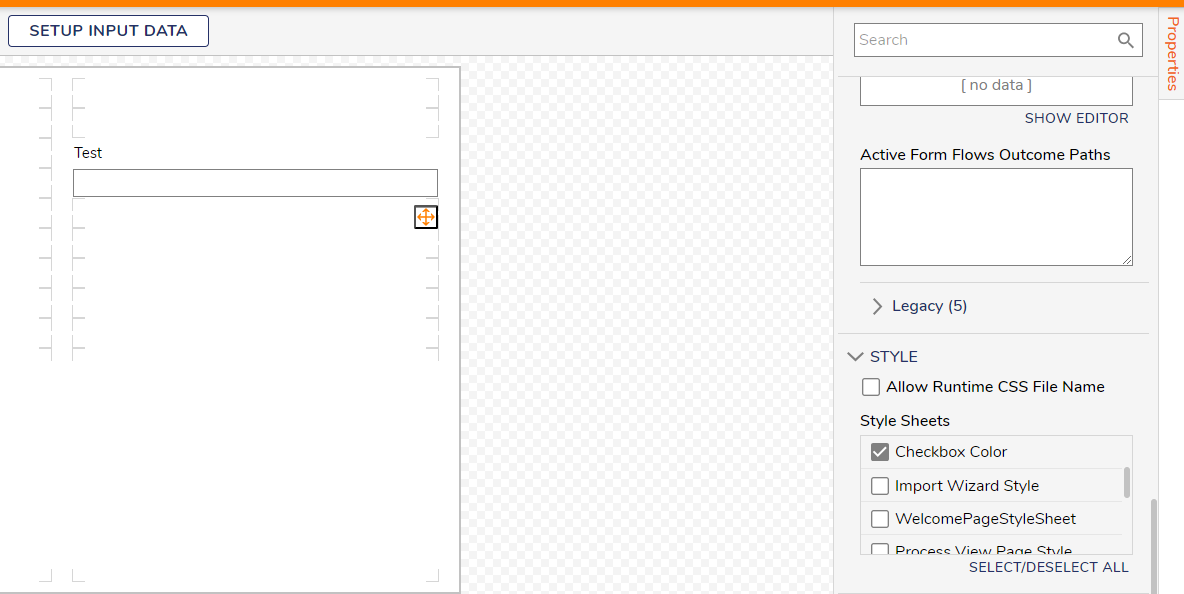
Navigate to the form and right-click on Edit Form for the one in question. Open the properties panel > STYLE on the right-hand side of the form editor and toggle the aforementioned Style Sheet for the CSS File. (see picture)
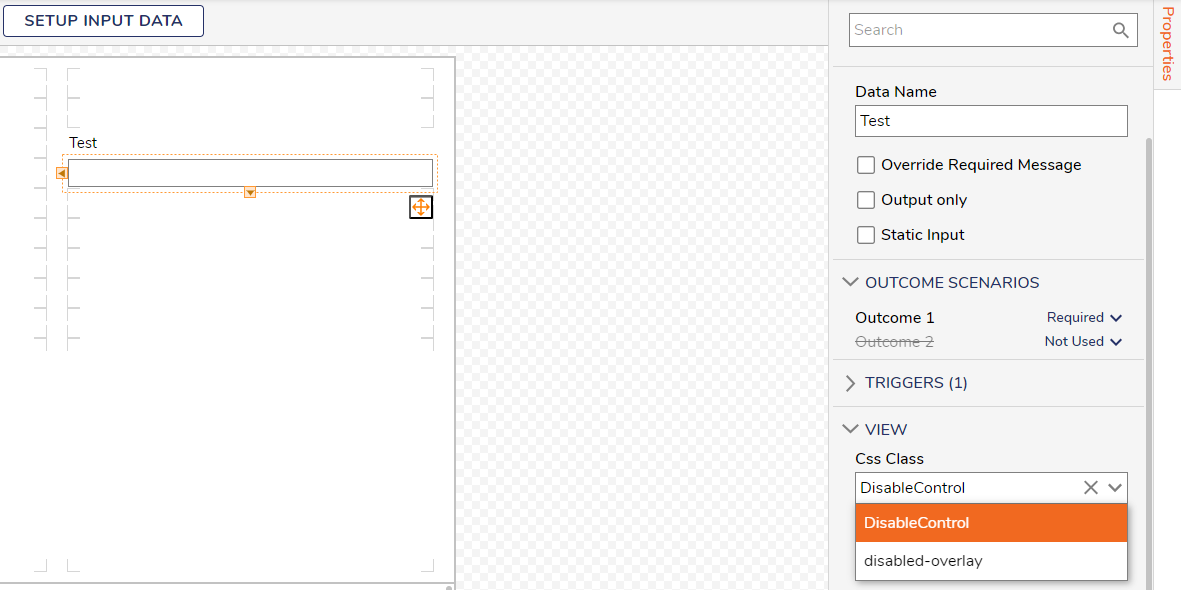
Left-click the textbox form control. Open the properties panel > VIEW > Css Class on the right-hand side of the form editor and choose DisableControl. (see picture)
*Please Note: The examples attached were developed to be instructional, and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production quality solutions, please contact: services@decisions.com
0 -
I'd like to add an additional note here for consideration, there is another CSS option you can use, I've attached it to this reply. With the CSS I've provided, you'll have to keep the form control enabled, because the CSS will disabled it for you, as well as change the background color.
Between these two options, this will work depending on your use case!
Regards,
Levi | Decisions Support
0
Howdy, Stranger!