Use text position modifications on Run Flow Links
Comments
-
Hi im wondering if there is any way to modify the position of Run Flow Links on pages from the GUI instead of via CSS?
0 -
Unfortunately there is not, however the css for is very simple and easy to integrate. For example, if you wanted your links to be left aligning, you would only need something like this:
.runflow-link-container {
text-align: left;
}In order to make your css file easy to keep track of, its recommended to upload the CSS file specific to that page rather than upload it to any default place.
How To Add and Apply CSS to a Page Element:
Navigate to System > Designers > CSS. Right click the folder, and there should be an "Add" option. Then choose "Document". This will pop up a menu for you to upload the .css file. Whatever you put on the "Title" here is the name of the CSS sheet as displayed in the system.Once you add in the CSS file there, you can navigate to the Page you want to add this CSS to and open it up. Click onto the checkered background, and on the right-hand side in "Properties" there is a field called "Style" > "Style Sheets". You can check the name of the CSS file you just uploaded here to activate the sheet for use throughout the page.
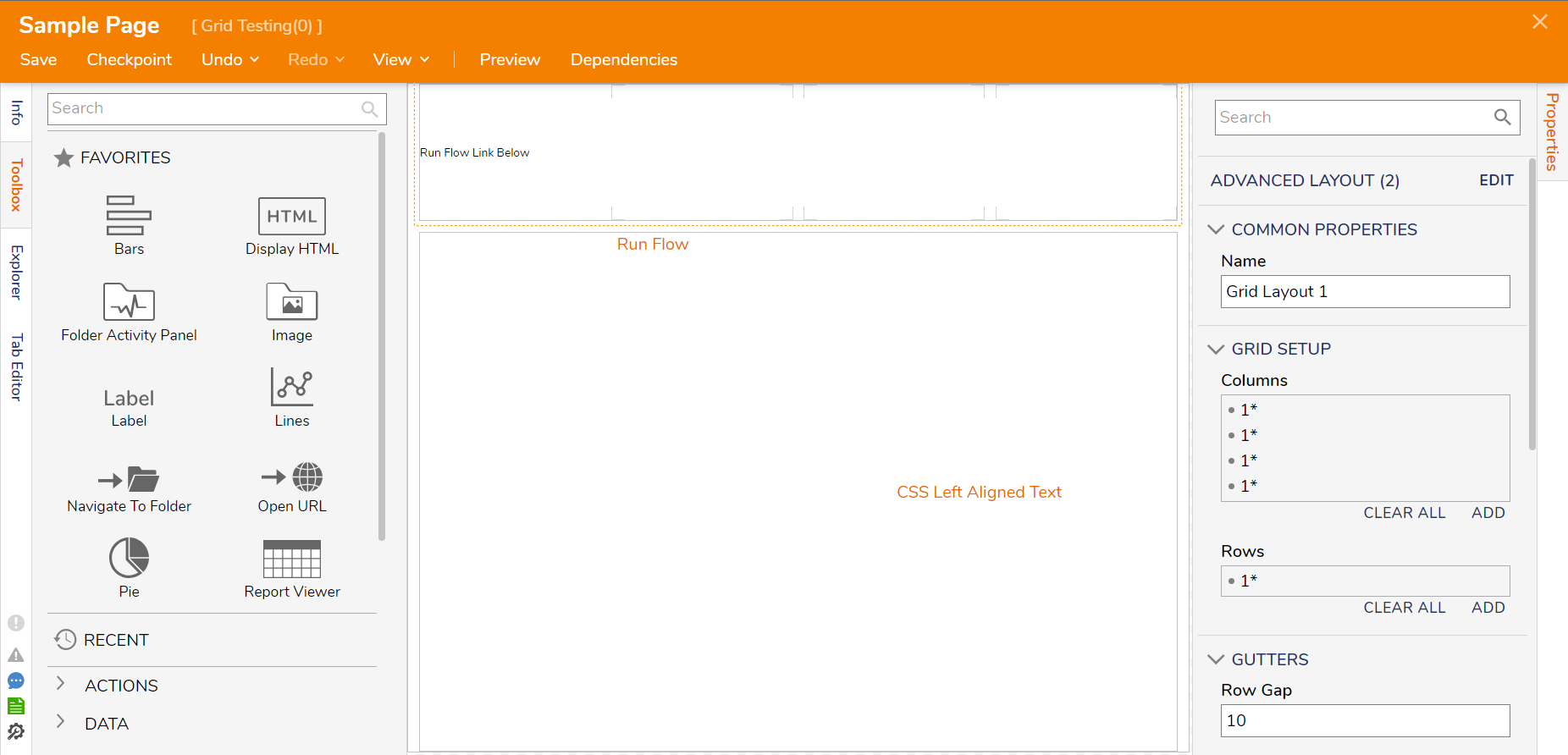
Then you can click on the page element item you want to change the CSS for, navigate to the "View" field in the "Properties" of that page element, and select the name of the CSS class from there to apply the CSS class to the specific item.
This will look like this (or see attached image below):

Relevant Links:
Using CSS in a Page -
[url=https://documentation.decisions.com/docs/using-css-page]https://documentation.decisions.com/docs/using-css-page[/url]Uploading CSS - Documentation on how to upload a CSS file into the environment.
[url=https://documentation.decisions.com/docs/uploading-css]https://documentation.decisions.com/docs/uploading-css[/url]Add a CSS Class to a Form Component - While this is for adding CSS to a Form Component, this is the general instructions of how to apply CSS to a page element as well.
[url=https://documentation.decisions.com/docs/using-css-in-forms]https://documentation.decisions.com/docs/using-css-in-forms[/url]
edited by kobe.lee@decisions.com on 7/20/20230