Loading icon on Scrollable form
Comments
-
Hello nimishK,
Going off of your post an end form would make the most sense. These are basic forms with limited functionality intended to let your users know that their input has been received; theyll also prevent your main form from spinning until the flow completes so that your users dont have to wait. If you search end form in the toolbox you should see a step labeled [Pick/Create End Form]. Just add that immediately after your problem form and you should be all set.
Hope that helps,
Thad Roebuck
0 -
I have a long form that gets user input and then passes through different steps of the flow to store details in a newly created entity, and all this process takes roughly 5 sec. So I need a way to let users know that data is processing and that they have already clicked on the submit button.
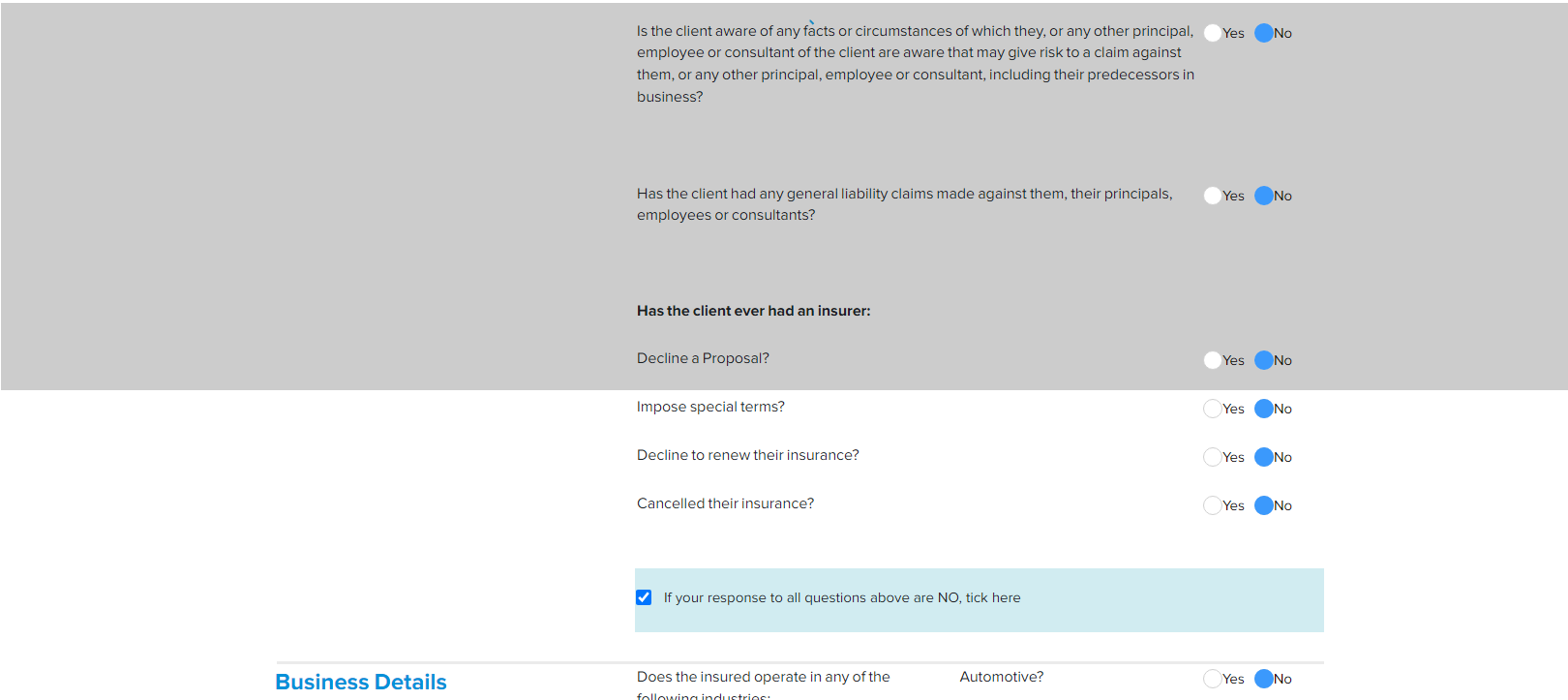
Currently, the loading symbol only displays on the top half of the form (which, to see, the user needs to scroll up to the top ), thus putting the user in the dilemma if they have already clicked on submit button or need to do it again.
So, we need a way to notify the users that the form is processing, either on the entire form or at least near the submit button at the bottom.
See the image below- the grey area shows the loading circle, and the white space doesnt show any loading sign.
 34665
34665