Make a Field as Read Only
Comments
-
Hi,
Is there a way to make a field as read only? Aside from the enabled / disabled option, since the enable / disable option will make the field greyed out. I want the field to still be white color using an active form flow but only read only. Is there a step or control for this?
Regards,
Ezra0 -
Hey Ezra,
Apart from disabling the field, youll need to use CSS to change the color of the field from grey to white. I have attached documentation links to apply CSS. Let me know if that doesnt work or if you have any questions.
https://documentation.decisions.com/docs/uploading-css?highlight=CSS
https://documentation.decisions.com/docs/using-css-in-forms?highlight=CSSThanks
0 -
Hi Osman,
Is it possible to change the CSS of a field using an active form flow? Because initially, the field will be disabled and grayed out. Then based on the dropdown selection, it will change from gray to white, but still not editable.
Regards,
Ezra0 -
Do you want to have the component change from the default grey disabled background to white based on selection? Or would changing the default disabled color to white work?
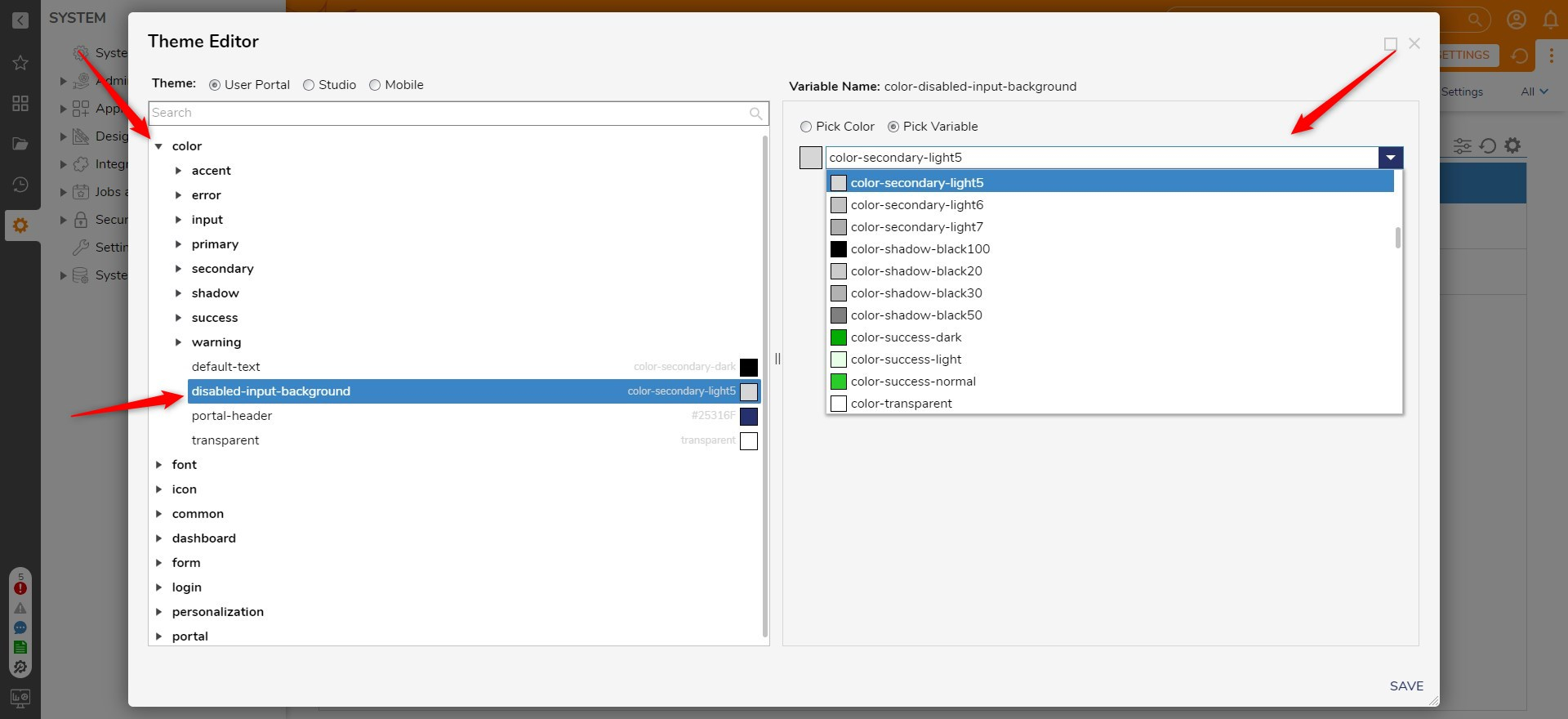
if so, you can use the [url=https://documentation.decisions.com/docs/theme-editor]Theme Editor[/url] to change the default disabled color. You will have to expand the [b]color [/b]node and modify the [b]disabled_input_background [/b]property for both Studio and User Portal. You can change it to your desired color and the disabled background should change throughout the portal. You may need to clear the browser cache in order for the changes to take effect.
0 -
Hi Osman,
Component change from default grey to white. Is it possible?
Thanks and Regards,
Ezra0 -
Yeah, you can choose which ever color you want to change it to through the Theme Editor. See below screenshot.
 0
0 -
Hi Osman,
I mean using the dropdown component, the CSS of the disabled will change and only to selected fields,
Regards,
Ezra0 -
Its not possible to change the CSS based on selection.
0 -
Hi Kshitij,
Thanks for the confirmation!
Regards,
Ezra0