How to open a new browser tab when click the form
Comments
-
Hello,
Some of our users want to open a new browser tab when they click the ‘edit’ button on our form, is there any way to do this?
Thanks.0 -
In particular, I do not want to open a static URL address, what I want is like below demo :
Page 1 : Main Form
Page 2 : Create Form ( When user click Create button in the main form )
So actually what I want is when the user click Create button, the workflow could continue with a new browser Tab open this Page2.0 -
Ok. I just want to make sure I understand the use case. When you click Create on the main form,
it will open another URL with another form to create a new item.
This would be the next step in the flow.When they click Save, Save & Initiate, or Cancel, will this take them back to the main form, end the flow, or do something else?
Like the normal website, this should be a new session, this new browser tab should have the same behavior with the first one.
Once you click a button on the second form, what is supposed to happen on the main form page? I appreciate your clarification.0 -
Yes, it’s the next step in the flow, not a static URL
As the second form is a new session, so the second form’s click event shouldn’t affect the first form, if the second one changed the data, user could refresh the browser to reload the data in the first form.0 -
0
-
Hi,
From what you are telling me, I believe that you will want to use the Open URL button.Here are the steps to create what you are looking for:
- You will need your Create steps as its own flow. Once that flow is created, you will need to click Integration Details while youre editing the flow. Change the Run As selection to UI/Form, then click Show Service API. Copy the URL that is provided.
- In your first form, your Create button should be a URL button. For its properties, you will want to check the checkbox for URL from Data Name and add a name for it.
- On your first form, you will need to create a data flow that will update the data grid. I used my name field as an input, even though I didnt actually use this within the flow. Inside this data flow, I just had a fetch all step that referenced the datatype in my datagrid on the first form. I made my name field as the trigger for the dataflow and checked RunAtStartup so I could refresh my grid when the form is opened, and by clicking on that name field.
- In the main flow, you will need to paste the URL that you copied from the Create Flow Integration Details as the input for the URL on your first form.
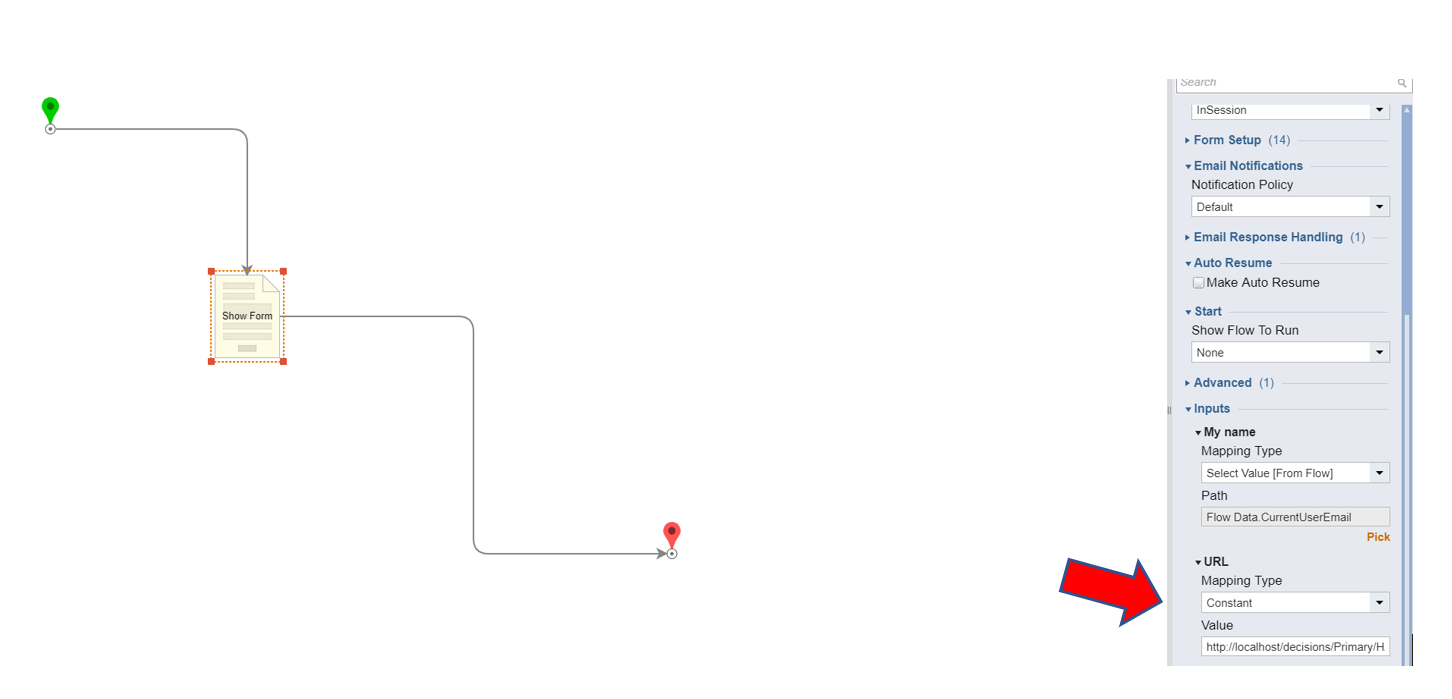
Please see the screenshot of the main flow:
 590
590