Text box input Capitals letters only
Comments
-
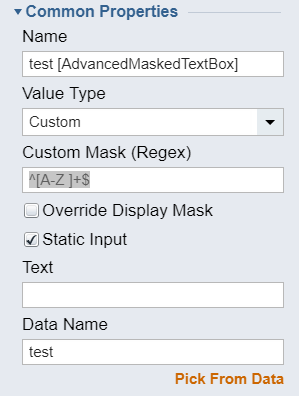
If you would like to use a Masked Textbox to validate if the text is all caps, you may want to use this pattern: ^[A-Z ]+$
However, this method will only throw a validation error if the value in the text box is incorrect. It will not convert the letter casing to all upper case.Alternatively, you can use a data flow that changes the text value to caps when exiting a standard textbox (or a masked textbox, depending on what you need). A sample export has been attached to view an example of how a data flow can convert a string value to all upper case.
To use this sample, please run the flow called "Main flow" and type a value into the Textbox w/ Data Flow field. To run the data flow, you will need to exit the component (i.e. click off or press tab).
In addition there is a sample of the Masked Text box with the regex above, in case you are interested in that option.Let me know if this answers your question or if you need additional assistance.
 2122
2122