HOW TO PUT ICON IN BUTTON OF FORM
Hi Decision Support Team,
I have added a button labeled "Submit".
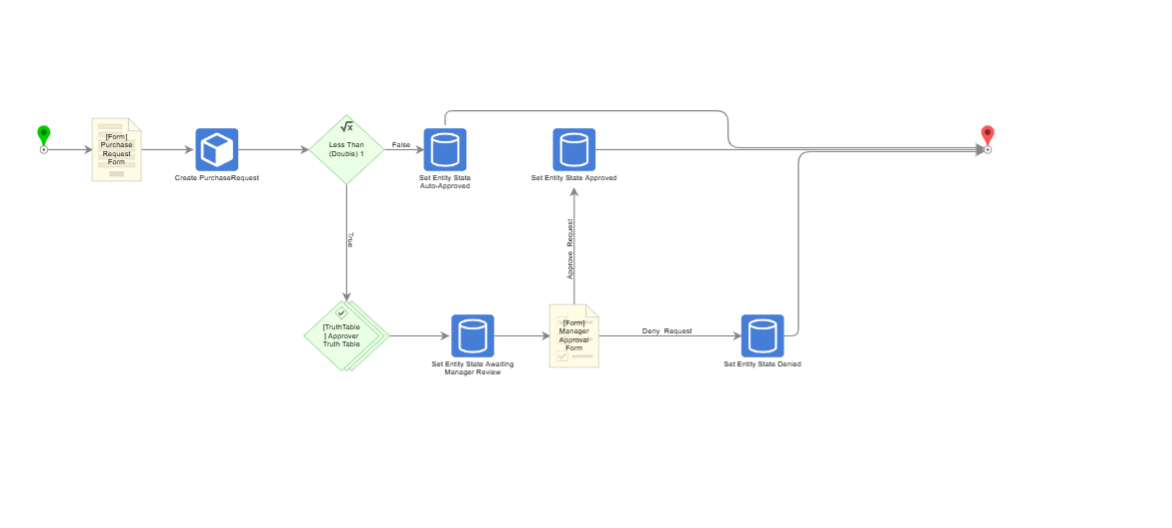
This is my current flow. Could you please help me figure out how to place an icon beside the "Submit" text? What formats are supported for the icon — can I upload an image, use an SVG, or just provide a link?
I’d like an icon illustration similar to this one: https://dribbble.com/shots/18516445-Upload-Button-Micro-Interaction
Thank you so much.
Comments
-
Hi nguyetna,
If you'd like to use an image as a button, you can achieve this by setting the Button Type to "Image Button" and uploading an image in JPG, JPEG, or PNG format.
If your goal is to display an icon alongside text (rather than using a full image), this would typically require custom CSS styling to implement.
Feel free to let me know if you have any follow-up questions. If you need further assistance with your specific use case, please don’t hesitate to reach out to our support team at support@decisions.com.
0 -
Dear @Sumanjana_Decisions,
I'm not sure how to display an icon alongside text with custom CSS. Can you show me the steps? Thanks a lot.
0 -
Hello,
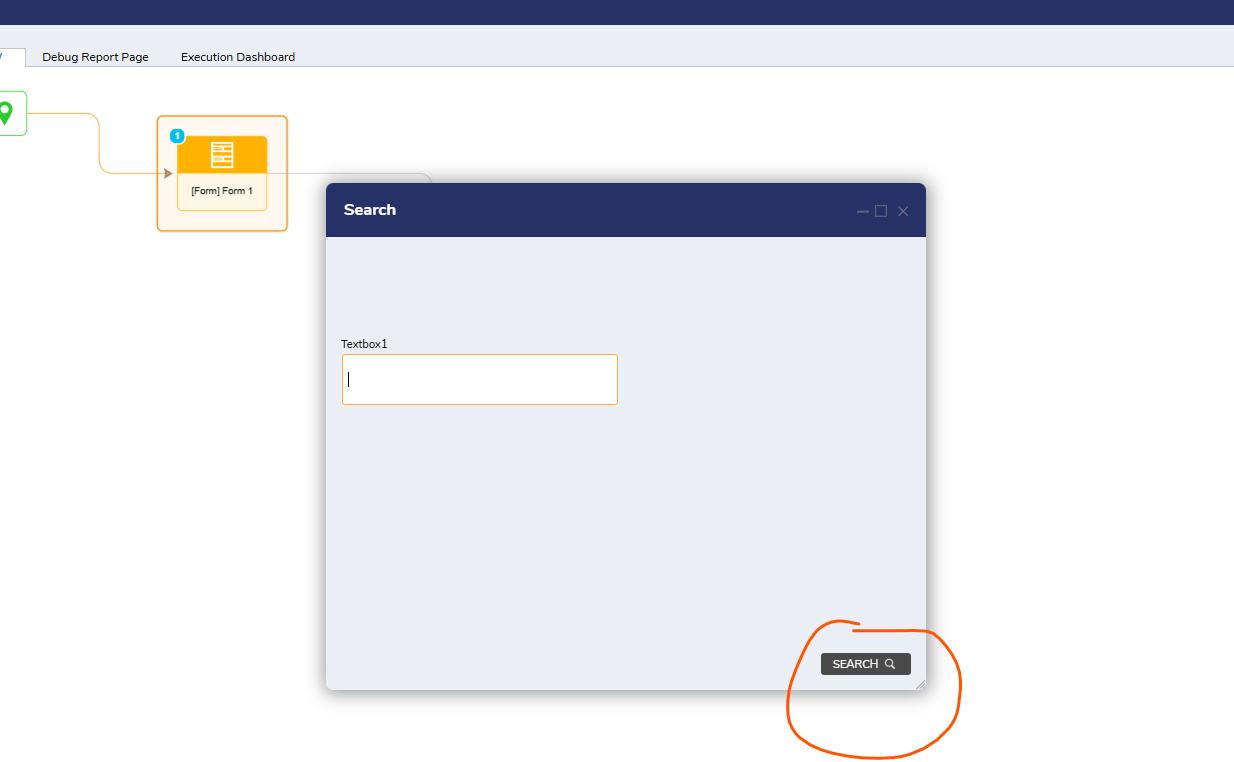
Please find the attached sample project demonstrating how to display an icon alongside text on a button using CSS.
Kindly review it and make the necessary changes on your end accordingly.
Feel free to reach out to support@decisions.com
Have a good day ahead!
Regards,
Amer Shaikh
0
Howdy, Stranger!